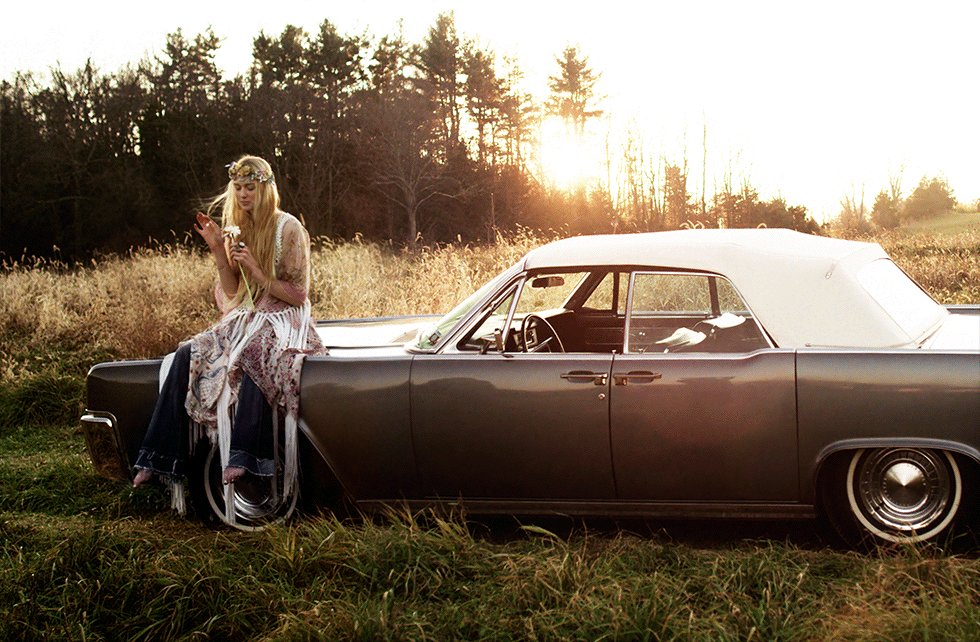
DEMO1 ワイドヘッダーとコンテンツ..スライド効果
スポンサーリンク申しわけございません
説明は精度不足なので参考程度としてご利用はお控えください
シリウスレスポンシブ2カラムをカスタマイズ
トップページのみワイドヘッダー...カテゴリーエントリーとも同一スタイル
カテゴリーエントリ-は、通常レイアウト
レイアウト確認はサイドメニューで移動してください
仕様説明
サイト幅は1000PXですが、背景の画像はプラウザ自動適合サイズ
スクロールに際し、ヘッダーは固定しているので動かない..
記事背景がヘッダーを覆い隠す...作動要確認
Gナビ
スクロールで上に隠れて再出現するナビ作動を確認してください
でも、シリウスデフォルトのグローバルナビではございません
外部取り付け...
デフォルトは、PC画面では表示されない指定にしております
で、手動追記導入のグローバルナビを標準装備
ですが、スマホではシリウスのメニューの編集で作成したハンバーガーナビが
表示されるようにしておりますので、ナビメニュー入力だけはしといてくださいね
レイアウト選択
基本ソースは、トップ、カテゴリー、エントリーともすべて同一デザイン(ワイドヘッダー)になっています
カテゴリー エントリーは通常のワイドヘッダーではない、通常レイアウトにする際は、
ほんのわずかの指定地を加えて下さい...
HTMLソースではカテゴリー エントリーとも
HTML...以下項目 …logoをlogo2とします class指定(一か所だけです)
<div id="top">
<h1 id="logo"><a href="<% pageDepth %>"><% logoImage | ifEmpty({%h1text%}) | str_replace(alt="",alt="{%h1text%}") | oneline %></a></h1>
</div>
次、スタイルシートで...以下行に
*/
#top {
margin: 0 auto;
text-align: left;
width: 1000px;
}
#top #logo, #top h1 {
padding: 340px; 0;
width: 800px;
}
#top #logo a, #top h1 a {
color: #FFf;
text-shadow: 0 0 1px rgba(153,153,153,.3);
font-size: 26px;
font-weight: 600;
text-decoration: none;
}
#top #logo a img, #top h1 a img {
vertical-align: middle;
}
以下行を追加...これだけです
#top #logo2, #top h1 {
padding: 120px; 0;
width: 800px;
}
これで、トップ以下は通常レイアウトになります
他仕様
ぺージ戻るボタン
ページ戻るボタンは、デフォルトデザインがいまいちなので丸系に変えてます
おまけ...
こんな出現するイメージはお見かけするでしょうか...?
テキスト
テキスト
ワイドヘッダーサイトでよく見かけるもので...DEMO配置してみました
ここでは、レイアウト枠で横2連にしていますので、スマホ閲覧では縦並びに変化しませんが
以下参考サイトの解説に従えばレスポンシブ作動が反映されます...
広告やページ移動に使えると思いますが、導入する際はこちらでご確認ください
http://www.affiliateno1.com/designer/designer6/file12.html
以下解説では、すべてのページが同一スタイル
では、進めましょう...
ナビコード
HTML内のテキスト及びリンクコードは手動で書き換えてください
ここから
<li><a href="#">MENU1</a>
<ul>
<li><a href="<% pageDepth %>">トップページ</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul>
<li><a href="<% pageDepth %>sitemap.html">サイトマップ</a></li>
</ul>
</li>
<li><a href="#">MENU4</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU5</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
</div>
</div>
ここまで
HTMLはここで終わり
スタイルシートCSS指定
ヘッダー画像は、PCサイズでご用意して、通常のシリウス機能で読み込んでください
もし、縦サイズを変更する場合は、以下の340Px数値を変更して調整します
#top #logo, #top h1 {
padding: 340px; 0;
width: 800px;
}
Gナビは、PCでのみ表示され、スマホではシリウスデフォルトナビに切り替わりますが、
ナビメニューはメニューの編集より通常に指定してください
スマホでのみ反映しますので...
タイトルが二つ表示されますが、構築事情で表示されるのはh1テキストになります
再度に見えるタイトルを非表示とするは、サイトデザインからレスポンシブ設定に進み
タイトルを非表示としてください
その他の仕様変更は、こちらのサイトでご確認ください
当サイトデザインの導入方法は、HTMLをコピーして張り替え
スタイルシートをコピーして張り替え
上記でもいってますが、ヘッダー画像のみ大型でご用意ください
でないと...記事までスペースが空いてしまいます
その他カスタマイズはご自身の責任の範囲でお願いします
では、HTMLから
トップHTML
<$ AllStrReplace(<h2>(.*?)</h2>,<h2><span>$1</span></h2>) $>
<$ AllStrReplace(<h3>(.*?)</h3>,<h3><span>$1</span></h3>) $>
<$ AllStrReplace(<h4>(.*?)</h4>,<h4><span>$1</span></h4>) $>
<% XMLdeclaration %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<% publishCharset %>" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title><% pageTitle %></title>
<meta name="keywords" content="<% metaKeywords %>" />
<meta name="description" content="<% metaDescription %>" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/config.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/jquery.easing.1.3.js"></script>
<link rel="stylesheet" href="<% pageDepth %>styles.css" type="text/css" />
<link rel="stylesheet" href="<% pageDepth %>css/textstyles.css" type="text/css" />
<% pageStyles %>
<% headTag %>
<% rssFeedLink %>
<% googleSitemapTag %>
<% mobileLinkDiscovery %>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<!--backtotop-->
<script type="text/javascript">
$(function() {
var topBtn = $('.backtotop');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
<script type="text/javascript">
$(function(){
$('a[href^=#]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
});
</script>
<!--popup-->
<script type="text/javascript">
$(function() {
$('a.popup').click(function(event){
event.preventDefault();
window.open(this.href,'_blank');
return false;
});
});
</script>
<!--tooltip-->
<script type="text/javascript">
$(function() {
var tooltip = $('<p></p>').appendTo($('body')).css({opacity: 0}).hide();
$('ul#tooltip li').each(function() {
var element = $(this);
var text = element.attr('title');
element.attr('title','');
element.hover(function(e) {
tooltip.stop()
.text(text)
.addClass('arrow_box')
.css({
position : 'absolute',
left : e.pageX - 5,
top : e.pageY + 30
})
.show()
.animate({
opacity: 0.9
}, 1000);
},function() {
tooltip.stop()
.animate({
opacity: 0
}, 1000, function(){
tooltip.hide()
});
});
element.mousemove(function(e){
tooltip.css({
position : 'absolute',
left : e.pageX -5,
top : e.pageY + 30
});
});
});
});
</script>
<script type="text/javascript">
$(function() {
var nav = $('.nav');
//表示位置
var navTop = nav.offset().top+300;
//ナビゲーションの高さ
var navHeight = nav.height()+10;
var showFlag = false;
nav.css('top', -navHeight+'px');
//ナビゲーションの位置まで移動で表示
$(window).scroll(function () {
var winTop = $(this).scrollTop();
if (winTop >= navTop) {
if (showFlag == false) {
showFlag = true;
nav
.addClass('fixed')
.stop().animate({'top' : '0px'}, 200);
}
} else if (winTop <= navTop) {
if (showFlag) {
showFlag = false;
nav.stop().animate({'top' : -navHeight+'px'}, 200, function(){
nav.removeClass('fixed');
});
}
}
});
});
</script>
</head>
<body>
<div class="backtotop"><a href="#top">TOP</a></div>
<div id="wrapper">
<div class="nav">
<div style="border:solid 1px #000000;background: rgba(0, 0, 0, 0.4);;colo; padding:2px; border:1px solid #000000; border-radius:1px;:0px 1px 0px 0px;">
<div id="normalnavvvi" class="dropcc">
<li><a href="#">MENU1</a>
<ul>
<li><a href="<% pageDepth %>">トップページ</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul>
<li><a href="<% pageDepth %>sitemap.html">サイトマップ</a></li>
</ul>
</li>
<li><a href="#">MENU4</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU5</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
</div>
</div>
<!-- /#nav --></div>
<div id="top">
<h1 id="logo"><a href="<% pageDepth %>"><% logoImage | ifEmpty({%h1text%}) | str_replace(alt="",alt="{%h1text%}") | oneline %></a></h1>
</div>
<% topMenu2 | tag_put(<div id="topmenubtn">MENU</div>) | tag_insert(div id="topmenubox") | tag_insert(div id="nav") %>
<div id="headerbox">
<div class="inner">
<div id="header">
<img src="<% pageDepth %>img/header.jpg" />
<div id="headertxt">
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(div class="title") %>
<% pageDescription | str_replace(id="headertext",class="desc") %>
</div>
</div>
</div>
<div id="column2">
<div id="contents">
<div id="layoutbox">
<div id="main">
<!-- ★コンテンツここから★ -->
<% freeSpace1 %>
<% textTitle1 %>
<hr style="border-bottom:solid 1px #CCC" border="0" />
<% textBody1 %>
<% textTitle2 %>
<% textBody2 %>
<% textTitle3 %>
<% textBody3 %>
<% textTitle4 %>
<% textBody4 %>
<% textTitle5 %>
<% textBody5 %>
<% textTitle6 %>
<% textBody6 %>
<% textTitle7 %>
<% textBody7 %>
<% textTitle8 %>
<% textBody8 %>
<% textTitle9 %>
<% textBody9 %>
<% textTitle10 %>
<% textBody10 %>
<% freeSpace2 %>
<!-- ★コンテンツここまで★ -->
<% if:siteMode(normal) %>
<!-- ★更新履歴ここから★ -->
<% whatsNew | tag_put(<div class="title"><span>更新履歴</span></div>) | tag_insert(div id="whatsnew") %>
<!-- ★更新履歴ここまで★ -->
<% else %>
<!-- ★ブログモードここから★ -->
<h3>更新履歴</h3>
<% AQNewEntries(10) %>
<div class="blog">
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="nmlbox">
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %></div>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(300,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
<!-- ★ブログモードここまで★ -->
<% /AQNewEntries %>
<% /if %>
</div>
<div id="menu">
<img src="<% pageDepth %>img/pexels-photo-54200.jpg" style="width:340px;" alt="" />
<% freeSpace3 %>
<% siteMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% subMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% freeSpace4 %>
</div>
<br class="clear" />
</div>
</div>
</div>
<div id="footer">
<div class="inner">
<% footerMenu | tag_insert(div id="footlinkbox") %>
<% searchTag | str_replace(<!-- ★comment★ -->,) | str_replace(image,submit) | tag_insert(div id="searchbox") %>
<div id="footsub"><% footerMenu %><% PRLink %><% sitemapPageLink %></div>
</div>
<div class="copyright">Copyright (C) <% thisYear %> <% siteTitle %>All Rights Reserved.<% accessAnalyzer %></div>
</div>
</div>
</body>
</html>
カテゴリーHTML
<$ AllStrReplace(<h2>(.*?)</h2>,<h2><span>$1</span></h2>) $>
<$ AllStrReplace(<h3>(.*?)</h3>,<h3><span>$1</span></h3>) $>
<$ AllStrReplace(<h4>(.*?)</h4>,<h4><span>$1</span></h4>) $>
<% XMLdeclaration %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<% publishCharset %>" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title><% pageTitle %></title>
<meta name="keywords" content="<% metaKeywords %>" />
<meta name="description" content="<% metaDescription %>" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/config.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/jquery.easing.1.3.js"></script>
<link rel="stylesheet" href="<% pageDepth %>styles.css" type="text/css" />
<link rel="stylesheet" href="<% pageDepth %>css/textstyles.css" type="text/css" />
<% pageStyles %>
<% headTag %>
<% rssFeedLink %>
<% mobileLinkDiscovery %>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<!--backtotop-->
<script type="text/javascript">
$(function() {
var topBtn = $('.backtotop');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
<script type="text/javascript">
$(function(){
$('a[href^=#]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
});
</script>
<!--popup-->
<script type="text/javascript">
$(function() {
$('a.popup').click(function(event){
event.preventDefault();
window.open(this.href,'_blank');
return false;
});
});
</script>
<!--tooltip-->
<script type="text/javascript">
$(function() {
var tooltip = $('<p></p>').appendTo($('body')).css({opacity: 0}).hide();
$('ul#tooltip li').each(function() {
var element = $(this);
var text = element.attr('title');
element.attr('title','');
element.hover(function(e) {
tooltip.stop()
.text(text)
.addClass('arrow_box')
.css({
position : 'absolute',
left : e.pageX - 5,
top : e.pageY + 30
})
.show()
.animate({
opacity: 0.9
}, 1000);
},function() {
tooltip.stop()
.animate({
opacity: 0
}, 1000, function(){
tooltip.hide()
});
});
element.mousemove(function(e){
tooltip.css({
position : 'absolute',
left : e.pageX -5,
top : e.pageY + 30
});
});
});
});
</script>
<script type="text/javascript">
$(function() {
var nav = $('.nav');
//表示位置
var navTop = nav.offset().top+300;
//ナビゲーションの高さ(シャドウの分だけ足してます)
var navHeight = nav.height()+10;
var showFlag = false;
nav.css('top', -navHeight+'px');
//ナビゲーションの位置まできたら表示
$(window).scroll(function () {
var winTop = $(this).scrollTop();
if (winTop >= navTop) {
if (showFlag == false) {
showFlag = true;
nav
.addClass('fixed')
.stop().animate({'top' : '0px'}, 200);
}
} else if (winTop <= navTop) {
if (showFlag) {
showFlag = false;
nav.stop().animate({'top' : -navHeight+'px'}, 200, function(){
nav.removeClass('fixed');
});
}
}
});
});
</script>
</head>
<body>
<div class="backtotop"><a href="#top">TOP</a></div>
<div id="wrapper">
<div class="nav">
<div style="border:solid 1px #000000;background: rgba(0, 0, 0, 0.4);;colo; padding:2px; border:1px solid #000000; border-radius:1px;:0px 1px 0px 0px;">
<div id="normalnavvvi" class="dropcc">
<li><a href="#">MENU1</a>
<ul>
<li><a href="<% pageDepth %>">トップページ</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul>
<li><a href="<% pageDepth %>sitemap.html">サイトマップ</a></li>
</ul>
</li>
<li><a href="#">MENU4</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU5</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
</div>
</div>
<!-- /#nav --></div>
<div id="top">
<h1 id="logo"><a href="<% pageDepth %>"><% logoImage | ifEmpty({%h1text%}) | str_replace(alt="",alt="{%h1text%}") | oneline %></a></h1>
</div>
<% topMenu2 | tag_put(<div id="topmenubtn">MENU</div>) | tag_insert(div id="topmenubox") | tag_insert(div id="nav") %>
<div id="headerbox">
<div class="inner">
<div id="header">
<img src="<% pageDepth %>img/header.jpg" />
<div id="headertxt">
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(div class="title") %>
<% pageDescription | str_replace(id="headertext",class="desc") %>
</div>
</div>
</div>
<div id="column2">
<div id="contents">
<div id="layoutbox">
<div id="main">
<% pageNavigation %>
<!-- ★コンテンツここから★ -->
<% freeSpace1 %>
<% textTitle1 %>
<% textBody1 %>
<% textTitle2 %>
<% textBody2 %>
<% textTitle3 %>
<% textBody3 %>
<% textTitle4 %>
<% textBody4 %>
<% textTitle5 %>
<% textBody5 %>
<% textTitle6 %>
<% textBody6 %>
<% textTitle7 %>
<% textBody7 %>
<% textTitle8 %>
<% textBody8 %>
<% textTitle9 %>
<% textBody9 %>
<% textTitle10 %>
<% textBody10 %>
<% freeSpace2 %>
<!-- ★コンテンツここまで★ -->
<% if:siteMode(normal) %>
<!-- ★カテゴリーリストここから★ -->
<% categoryListTitle | tag_insert(h3) %>
<div id="categorylist">
<% AQEntries %>
<div class="catbox">
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="body">
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<% pageBody | tag_strip | str_replace( ,) | oneline | shorten(200,true) | tag_insert(p) %>
<div class="more"><a href="<% permaLink %>">続きを読む</a><br class="FloatEnd" /></div>
</div>
</div>
<% /AQEntries %>
</div>
<!-- ★カテゴリーリストここまで★ -->
<% else %>
<!-- ★ブログモードここから★ -->
<h3>更新履歴</h3>
<% AQNewEntries %>
<div class="blog">
<div class="nmlbox">
<div class="title"><a href="<% permaLink %>"><% pageTitle %></a></div>
<div class="info"><% pagePublicDate | parseDatetime(yyyy/MM/dd HH:mm:dd) %> | <% parentPageList_all | tag_insert(span class="plist") %>
<% pageThumbnail | tag_insert(div class="thumb") %>
<div class="body"><% pageBody | tag_strip | str_replace( ,) | oneline | shorten(120,true) %><div class="more"><a href="<% permaLink %>">≫この記事の続きを読む</a></div></div>
</div>
</div>
</div>
<% /AQNewEntries %>
<!-- ★ブログモードここまで★ -->
<% /if %>
</div>
<div id="menu">
<img src="<% pageDepth %>img/pexels-photo-54200.jpg" style="width:340px;" alt="" />
<% freeSpace3 %>
<hr style="border-bottom:solid 1px transparent" border="0" />
<% siteMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% subMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% siteNewEntry | tag_replace(h4,div class="title") | tag_insert_inner(div class="title",span) %>
<% freeSpace4 %>
</div>
<br class="clear" />
</div>
</div>
</div>
<div id="footer">
<div class="inner">
<% footerMenu | tag_insert(div id="footlinkbox") %>
<% searchTag | str_replace(<!-- ★comment★ -->,) | str_replace(image,submit) | tag_insert(div id="searchbox") %>
<div id="footsub"><% footerMenu %><% PRLink %><% sitemapPageLink %></div>
</div>
<div class="copyright">Copyright (C) <% thisYear %> <% siteTitle %>All Rights Reserved.<% accessAnalyzer %></div>
</div>
</div>
</body>
</html>
エントリーHTML
<$ AllStrReplace(<h2>(.*?)</h2>,<h2><span>$1</span></h2>) $>
<$ AllStrReplace(<h3>(.*?)</h3>,<h3><span>$1</span></h3>) $>
<$ AllStrReplace(<h4>(.*?)</h4>,<h4><span>$1</span></h4>) $>
<% XMLdeclaration %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<% publishCharset %>" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title><% pageTitle %></title>
<meta name="keywords" content="<% metaKeywords %>" />
<meta name="description" content="<% metaDescription %>" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/config.js" type="text/javascript"></script>
<script src="<% pageDepth %>js/jquery.easing.1.3.js"></script>
<link rel="stylesheet" href="<% pageDepth %>styles.css" type="text/css" />
<link rel="stylesheet" href="<% pageDepth %>css/textstyles.css" type="text/css" />
<% pageStyles %>
<% headTag %>
<% rssFeedLink %>
<% mobileLinkDiscovery %>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<!--backtotop-->
<script type="text/javascript">
$(function() {
var topBtn = $('.backtotop');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
<script type="text/javascript">
$(function(){
$('a[href^=#]').click(function(){
var speed = 500;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop:position}, speed, "swing");
return false;
});
});
</script>
<!--popup-->
<script type="text/javascript">
$(function() {
$('a.popup').click(function(event){
event.preventDefault();
window.open(this.href,'_blank');
return false;
});
});
</script>
<!--tooltip-->
<script type="text/javascript">
$(function() {
var tooltip = $('<p></p>').appendTo($('body')).css({opacity: 0}).hide();
$('ul#tooltip li').each(function() {
var element = $(this);
var text = element.attr('title');
element.attr('title','');
element.hover(function(e) {
tooltip.stop()
.text(text)
.addClass('arrow_box')
.css({
position : 'absolute',
left : e.pageX - 5,
top : e.pageY + 30
})
.show()
.animate({
opacity: 0.9
}, 1000);
},function() {
tooltip.stop()
.animate({
opacity: 0
}, 1000, function(){
tooltip.hide()
});
});
element.mousemove(function(e){
tooltip.css({
position : 'absolute',
left : e.pageX -5,
top : e.pageY + 30
});
});
});
});
</script>
</head>
<body>
<div class="backtotop"><a href="#top">TOP</a></div>
<div id="wrapper">
<div class="nav">
<div style="border:solid 1px #000000;background: rgba(0, 0, 0, 0.4);;colo; padding:2px; border:1px solid #000000; border-radius:1px;:0px 1px 0px 0px;">
<div id="normalnavvvi" class="dropcc">
<li><a href="#">MENU1</a>
<ul>
<li><a href="<% pageDepth %>">トップページ</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul>
<li><a href="<% pageDepth %>sitemap.html">サイトマップ</a></li>
</ul>
</li>
<li><a href="#">MENU4</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
<li><a href="#">MENU5</a>
<ul>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
<li><a href="http://www.affiliateno1.com/">オンラインマニュアルLibrary</a></li>
</ul>
</li>
</div>
</div>
<!-- /#nav --></div>
<div id="top">
<h1 id="logo"><a href="<% pageDepth %>"><% logoImage | ifEmpty({%h1text%}) | str_replace(alt="",alt="{%h1text%}") | oneline %></a></h1>
</div>
<% topMenu2 | tag_put(<div id="topmenubtn">MENU</div>) | tag_insert(div id="topmenubox") | tag_insert(div id="nav") %>
<div id="headerbox">
<div class="inner">
<div id="header">
<img src="<% pageDepth %>img/header.jpg" />
<div id="headertxt">
<% headerText | tag_insert(a href="<% pageDepth %>") | tag_insert(div class="title") %>
<% pageDescription | str_replace(id="headertext",class="desc") %>
</div>
</div>
</div>
</div>
<div id="column2">
<div id="contents">
<div id="layoutbox">
<div id="main">
<% pageNavigation %>
<!-- ★コンテンツここから★ -->
<% freeSpace1 %>
<% textTitle1 %>
<hr style="border-bottom:solid 1px #CCC" border="0" />
<% textBody1 %>
<% textTitle2 %>
<% textBody2 %>
<% textTitle3 %>
<% textBody3 %>
<% textTitle4 %>
<% textBody4 %>
<% textTitle5 %>
<% textBody5 %>
<% textTitle6 %>
<% textBody6 %>
<% textTitle7 %>
<% textBody7 %>
<% textTitle8 %>
<% textBody8 %>
<% textTitle9 %>
<% textBody9 %>
<% textTitle10 %>
<% textBody10 %>
<% freeSpace2 %>
<!-- ★コンテンツここまで★ -->
<% entryList_n | tag_replace(h3,h4) %>
</div>
<div id="menu">
<img src="<% pageDepth %>img/pexels-photo-54200.jpg" style="width:340px;" alt="" />
<% freeSpace3 %>
<% siteMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% subMenu | tag_replace(div class="menubox",div class="menubox menulist") %>
<% siteNewEntry | tag_replace(h4,div class="title") | tag_insert_inner(div class="title",span) %>
<% freeSpace4 %>
</div>
<br class="clear" />
</div>
</div>
</div>
<div id="footer">
<div class="inner">
<% footerMenu | tag_insert(div id="footlinkbox") %>
<% searchTag | str_replace(<!-- ★comment★ -->,) | str_replace(image,submit) | tag_insert(div id="searchbox") %>
<div id="footsub"><% footerMenu %><% PRLink %><% sitemapPageLink %></div>
</div>
<div class="copyright">Copyright (C) <% thisYear %> <% siteTitle %>All Rights Reserved.<% accessAnalyzer %></div>
</div>
</div>
</body>
</html>
HTMLはここで終わり
CSS
@charset "shift_jis";
@import url("./css/tables.css");
@import url("./css/commonstyles.css");
@import url("./css/textstyles.css");
/*
==================================================
スタイルの初期化
==================================================
*/
*{
margin: 0;
padding: 0;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption {
background: transparent;
border: 0;
font-size: 100%;
outline: 0;
vertical-align: baseline;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
body { line-height: 1; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
div, p, h1, h2, h3, h4, h5, h6 {
_zoom: 1;
display: block;
text-align: left;
}
img {
border: 0;
}
@media screen and (max-width: 899px) {
img {
font-size: 0;
height: auto;
line-height: 0;
max-width: 100%;
vertical-align: top;
}
}
@media screen and (max-width: 640px) {
img {
float: none !important;
}
}
:focus { outline: 0; }
ins { text-decoration: none; }
del { text-decoration: line-through; }
table {
border-collapse: collapse;
border-spacing: 0;
}
input, select {
vertical-align: middle;
}
/*
==================================================
基本スタイル
==================================================
*/
body {
background-color: #fff;
border-top: 4px solid #999999;
color: #333333;
font-family: 'メイリオ', Helvetica, 'Hiragino Kaku Gothic Pro', sans-serif;
font-size: 15px;
line-height: 180%;
text-align: center;
letter-spacing: -0.001em; /* iOS4でのテキストの隙間への対応 */
-webkit-text-size-adjust: 100%; /* 文字サイズの自動調整機能のキャンセル */
}
h1, h2, h3, h4, h5, h6, .title, dt {
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,Verdana,'MS Pゴシック',sans-serif;
font-weight: 700;
}
.clear {
clear: both;
font-size: 1px;
line-height: 0;
}
@media screen and (max-width: 640px) {
body {
background-color: #ebebeb;
border-top: 4px solid #999999;
color: #333;
font-family: 'メイリオ', Helvetica, 'Hiragino Kaku Gothic Pro', sans-serif;
font-size: 13px;
line-height: 180%;
text-align: center;
letter-spacing: -0.001em; /* iOS4でのテキストの隙間への対応 */
-webkit-text-size-adjust: 100%; /* 文字サイズの自動調整機能のキャンセル */
}
h1, h2, h3, h4, h5, h6, .title, dt {
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,Verdana,'MS Pゴシック',sans-serif;
font-weight: 700;
}
}
/* リスト
==================================================
*/
ul {
margin: 0 10px;
padding: 10px 0;
}
ul li {
background-image: url(img/li.png);
background-position: 5px 8px;
background-repeat: no-repeat;
padding: 0 0 0 16px;
}
ol {
list-style-type: decimal;
margin: 0 10px;
padding: 10px 0 10px 25px;
}
/* リンク
==================================================
*/
a { color: #0066cc; }
a:hover {
color: #0066cc;
text-decoration: none;
}
a:hover img {
background: none !important;
}
a img { background: none !important; }
#main a:hover, #menu a:hover, #rmenu a:hover, #pagetop a:hover {
left: 1px;
position: relative;
top: 1px;
}
@media screen and (max-width: 640px) {
#main a:hover, #menu a:hover, #rmenu a:hover, #pagetop a:hover {
left: 0;
position: static;
top: 0;
}
}
/*
==================================================
全体
==================================================
*/
/* レイアウト
==================================================
*/
#wrapper {
overflow: hidden;
text-align: center;
}
#contents {
margin: 0 auto;
padding: 30px 0 50px;
position: relative;
text-align: center;
width: auto;
background-color: #fff;
}
#layoutbox{
background-color: #fff;
overflow: hidden;
padding: 5px 10px;
}
#siteNavi {
font-size: 15px;
margin-bottom: 10px;
}
@media screen and (max-width: 899px) {
#contents {
padding: 30px 10px 50px;
width: auto;
}
#layoutbox{
padding: 5px;
}
}
@media screen and (max-width: 640px) {
#contents {
padding: 15px 0 50px;
}
#layoutbox{
padding: 5px 0;
}
#siteNavi {
font-size: 13px;
margin-bottom: 5px;
padding: 0 10px;
}
}
/* ページ上部へ戻る
==================================================
*/
#pagetop {
bottom: -3px;
clear: both;
position: absolute;
right: 10px;
z-index: 5;
}
#pagetop a {
background-image: url(img/pagetop_button.png);
background-position: left top;
background-repeat: no-repeat;
display: none;
height: 28px;
overflow: hidden;
text-indent: -9999px;
width: 100px;
}
@media screen and (max-width: 899px) {
#pagetop {
right: 10px;
}
#pagetop a {
background-image: url(img/pagetop_button2@.png);
background-position: right top;
padding-right: 50px;
}
}
@media screen and (max-width: 640px) {
#pagetop {
bottom: 0;
overflow: hidden;
right: 0;
width: 100%;
border-top: 3px solid #d3d3d3;
}
#pagetop a {
background-image: url(img/pagetop_button_smp.png);
background-position: center center;
background-repeat: no-repeat;
background-color: #999999;
border: none;
font-size: 13px;
height: 40px;
line-height: 40px;
padding: 0;
position: relative;
text-align: center;
width: 100%;
}
}
/* 検索ボックス
==================================================
*/
#searchbox {
background-image: url(img/search_input.png);
background-position: right top;
background-repeat: no-repeat;
font-size: 12px;
left: auto;
height: 28px;
margin-left: 0;
position: absolute;
top: 2px;
width: 100%;
max-width: 900px;
}
#searchbox input {
background-color: transparent;
border: none;
cursor: pointer;
height: 24px;
overflow: hidden;
position: absolute;
right: 170px;
text-indent: -9999px;
top: 2px;
vertical-align: middle;
width: 28px;
}
#searchbox form {
margin: 0;
padding: 0;
position: relative;
}
#searchbox .skwd {
background-image: none;
border: 0 none;
cursor: auto;
font-size: 12px;
right: 6px;
line-height: 18px;
text-indent: 0;
width: 160px;
}
@media screen and (max-width: 640px) {
#searchbox {
background-color: #999999;
background-image: url(img/searchbutton.png);
background-position: 15px 5px;
background-repeat: no-repeat;
margin: 10px auto 5px;
padding: 0 15px;
height: 40px;
top: auto;
right: auto;
position: relative;
width: 100%;
color: #333;
}
#searchbox input {
width: 30px;
height: 26px;
padding: 0;
color: #333;
left: 0px;
-webkit-appearance: none;
}
#searchbox input.skwd {
font-size: 14px;
margin: 0 0 0 30px;
padding: 0px 5px 0 5px;
background-color: #fff;
overflow: hidden;
max-width: 100%;
width: 82%;
}
}
/* 回り込み・回り込み解除
==================================================
*/
.txt-img {
}
.txt-img img{
margin: 0 8px 8px 8px;
}
.center {
margin-bottom: 5px;
margin-top: 5px;
text-align: center;
}
.float-l { float: left;}
.float-r { float: right;}
.float-l img,
.float-r img {
margin-bottom: 20px;
}
.float-l img {
margin-right: 20px;
}
.float-r img {
margin-left: 20px;
}
.clear, .FloatEnd {
clear: both;
font-size: 1px;
height: 0;
line-height: 0;
}
/* (スマホ用)画像の中央揃え処理 */
@media screen and (max-width: 640px) {
.txt-img{
padding: 0 10px;
text-align: center !important;
}
.txt-img,.txt-img img{
float:none !important;
}
.float-l p,.float-l{
text-align:center;
float:none;
}
}
/*
==================================================
トップ部分
==================================================
*/
/* トップ
==================================================
*/
#top {
margin: 0 auto;
text-align: left;
width: 1000px;
}
#top #logo, #top h1 {
padding: 340px; 0;
width: 800px;
}
#top #logo a, #top h1 a {
color: #FFf;
text-shadow: 0 0 1px rgba(153,153,153,.3);
font-size: 26px;
font-weight: 600;
text-decoration: none;
}
#top #logo a img, #top h1 a img {
vertical-align: middle;
}
@media screen and (max-width: 1000px) {
#top {
width: auto;
}
#top #logo, #top h1 {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 28px 0 28px 10px;
width: 66.6666666667%;
}
}
@media screen and (max-width: 640px) {
#top #logo, #top h1 {
padding: 18px 60px 18px 10px;
width: auto;
}
#top #logo a, #top h1 a {
font-size: 18px;
}
}
/* ヘッダー
==================================================
*/
#headerbox .inner {
text-align: center;
}
#header {
height: 350px;
margin: 0 auto;
text-align: left;
position: absolute;
position: relative;
position: fixed !important;
top: 0px;
left: 0;
width: auto;
z-index: -10;
}
@media screen and (max-width: 899px) {
#header img {
left: 0;
position: absolute;
top: 0;
width: 100%;
}
}
#header #headertxt {
left: 50%;
position: absolute;
top: 80px;
width: 45%;
<% pageTitlePlace %>
<% pageDescPlace %>
}
#header .title, #header .desc{
padding-left: 5px;
padding-right: 5px;
}
#header .title a {
color:#888888;
text-shadow: 0 0 1px rgba(153,153,153,.3);
font-size: 28px;
font-weight: 700;
line-height: 120%;
text-decoration: none;
word-wrap: break-word;
}
#header .desc {
color:#333;
font-size: 15px;
line-height: 160%;
padding-top: 15px;
word-wrap: break-word;
}
#header .desc span {
color:#333;
font-size: 15px;
padding-top: 15px;
}
@media screen and (max-width: 899px) {
#headerbox {
position: relative;
}
#header {
height: auto !important;
width: auto;
}
#header img {
position: static;
}
}
@media screen and (max-width: 640px) {
#header #headertxt {
padding: 15px 15px 5px;
position: static;
width: auto;
}
#header .title {
text-align: center;
text-shadow: 1px 1px 1px rgb(204, 204, 204);
}
#header .title a {
color:#999999;
font-size: 20px;
}
#header .desc {
color:#343434;
font-size: 12px;
}
}
/* トップメニュー
==================================================
/* グローバルメニュー */
.dropc{
*zoom: 1;
list-style-type: none;
width: 1000px;
margin: 0px auto 54px;
padding: 0;
}
.dropc{
}
.dropc:before, .dropmenu:after{
content: "";
display: table;
}
.dropc:after{
clear: both;
}
.dropc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropc li a{
display: block;
margin: 0;
padding: 15px 20px;
color: #fff;
font-size: 14px;
line-height: 1.7;
text-decoration: none;
}
.dropc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropc li ul li{
width: 100%;
}
.dropc li ul li a{
padding: 13px 13px;
border-top: 1px solid #810000;
background: #FFF;
text-align: left;
}
.dropc li:hover > a{
background: #00C5A5;
}
.dropc li a:hover{
background: #008181;
}
.dropcc{
*zoom: 1;
list-style-type: none;
width: 1000px;
margin: 0px auto 54px;
padding: 0;
}
.dropc{
}
.dropccbefore, .dropmenu:after{
content: "";
display: table;
}
.dropcc:after{
clear: both;
}
.dropcc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropcc li a{
display: block;
margin: 0;
padding: 15px 20px;
color: #fff;
font-size: 14px;
line-height: 1.7;
text-decoration: none;
}
.dropcc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropcc li ul li{
width: 100%;
}
.dropcc li ul li a{
padding: 13px 13px;
border-top: 1px solid #00C5A5;
background: #810000;
text-align: left;
}
.dropcc li:hover > a{
background: #000000;
}
.dropcc li a:hover{
background: #000000;
}
#normalnavvvi li ul {
visibility: hidden;
perspective: 400px;
width: 250px;
}
#normalnavvvi li:hover ul{
visibility: visible;
}
#normalnavvvi ul li{
transform: rotateY(90deg);
transform-origin: 50% 0;
transition: .3s;
}
#normalnavvvi li:hover li{
transform: rotateY(0);
}
#normalnavvvi ul li:nth-child(2) {
transition-delay: .1s;
}
#normalnavvvi ul li:nth-child(3) {
transition-delay: .2s;
}
#normalnavvvi ul li:nth-child(4) {
transition-delay: .3s;
}
#normalnavvvi ul li:nth-child(5) {
transition-delay: .4s;
}
@media screen and (max-width: 1000px) {
.dropcc{
*zoom: 1;
list-style-type: none;
width: 100%;
margin: 0px auto 54px;
padding: 0;
}
.dropc{
}
.dropccbefore, .dropmenu:after{
content: "";
display: table;
}
.dropcc:after{
clear: both;
}
.dropcc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropcc li a{
display: block;
margin: 0;
padding: 15px 20px;
color: #fff;
font-size: 14px;
line-height: 1.7;
text-decoration: none;
}
.dropcc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropcc li ul li{
width: 100%;
}
.dropcc li ul li a{
padding: 13px 13px;
border-top: 1px solid #00C5A5;
background: #0009C5;
text-align: left;
}
.dropcc li:hover > a{
background: #00C5A5;
}
.dropcc li a:hover{
background: #008181;
}
#normalnavvvi li ul {
visibility: hidden;
perspective: 400px;
width: 250px;
}
#normalnavvvi li:hover ul{
visibility: visible;
}
#normalnavvvi ul li{
transform: rotateY(90deg);
transform-origin: 50% 0;
transition: .3s;
}
#normalnavvvi li:hover li{
transform: rotateY(0);
}
#normalnavvvi ul li:nth-child(2) {
transition-delay: .1s;
}
#normalnavvvi ul li:nth-child(3) {
transition-delay: .2s;
}
#normalnavvvi ul li:nth-child(4) {
transition-delay: .3s;
}
#normalnavvvi ul li:nth-child(5) {
transition-delay: .4s;
}
}
@media screen and (max-width: 1000px) {
.dropc{
*zoom: 1;
list-style-type: none;
width: 100%;
margin: 0px auto 50px;
padding: 0;
}
.dropc:before, .dropmenu:after{
content: "";
display: table;
}
.dropc:after{
clear: both;
}
.dropc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropc li a{
display: block;
margin: 0;
padding: 15px 20px;
background-image: url();
color: #333;
font-size: 14px;
line-height: 1.7;
text-decoration: none;
}
.dropc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropc li ul li{
width: 100%;
}
.dropc li ul li a{
padding: 13px 13px;
border-top: 1px solid #00C5A5;
background: #fff;
text-align: left;
}
.dropc li:hover > a{
background: #00C5A5;
}
.dropc li a:hover{
background: #008181;
}
#normalnavvvi li ul {
visibility: hidden;
perspective: 400px;
width: 250px;
}
#normalnavvvi li:hover ul{
visibility: visible;
}
#normalnavvvi ul li{
transform: rotateY(90deg);
transform-origin: 50% 0;
transition: .3s;
}
#normalnavvvi li:hover li{
transform: rotateY(0);
}
#normalnavvvi ul li:nth-child(2) {
transition-delay: .1s;
}
#normalnavvvi ul li:nth-child(3) {
transition-delay: .2s;
}
#normalnavvvi ul li:nth-child(4) {
transition-delay: .3s;
}
#normalnavvvi ul li:nth-child(5) {
transition-delay: .4s;
}
}
@media screen and (max-width: 640px) {
.dropc{
*zoom: 1;
list-style-type: none;
width: auto;
margin: 0px auto 47px;
padding: 0;
display: none;
}
.dropc:before, .dropmenu:after{
content: "";
display: table;
}
.dropc:after{
clear: both;
}
.dropc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropc li a{
display: none;
margin: 0;
padding: 15px 20px;
background-image: url(img/menu_h4.jpg);
color: #FF0A0A;
font-size: 14px;
line-height: 0.7;
text-decoration: none;
border: 1px solid #0ACCFF;
border: 0.5px left #0ACCFF;
border-radius:4px;
}
.dropc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropc li ul li{
width: 100%;
}
.dropc li ul li a{
padding: 13px 13px;
border-top: 1px solid #00C5A5;
background: #000000;
text-align: left;
padding-right: 2px;
padding-left: 2px;
border: 1px solid #0ACCFF;
border-radius:0px;
}
.dropc li:hover > a{
background: #00C5A5;
}
.dropc li a:hover{
background: #008181;
}
#normalnavvvi li ul {
visibility: hidden;
perspective: 400px;
width: 250px;
}
#normalnavvvi li:hover ul{
visibility: visible;
}
#normalnavvvi ul li{
transform: rotateY(90deg);
transform-origin: 50% 0;
transition: .3s;
}
#normalnavvvi li:hover li{
transform: rotateY(0);
}
#normalnavvvi ul li:nth-child(2) {
transition-delay: .1s;
}
#normalnavvvi ul li:nth-child(3) {
transition-delay: .2s;
}
#normalnavvvi ul li:nth-child(4) {
transition-delay: .3s;
}
#normalnavvvi ul li:nth-child(5) {
transition-delay: .4s;
}
}
@media screen and (max-width: 640px) {
.dropcc{
*zoom: 1;
list-style-type: none;
width: 100%;
margin: 0px auto 54px;
padding: 0;
display: none;
}
.dropc{
}
.dropccbefore, .dropmenu:after{
content: "";
display: table;
}
.dropcc:after{
clear: both;
}
.dropcc li{
position: relative;
width: 20%;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.dropcc li a{
display: block;
margin: 0;
padding: 15px 20px;
color: #fff;
font-size: 14px;
line-height: 1.7;
text-decoration: none;
}
.dropcc li ul{
list-style: none;
position: absolute;
z-index: 9999;
top: 100%;
left: 0;
margin: 100;
padding: 0;
}
.dropcc li ul li{
width: 100%;
}
.dropcc li ul li a{
padding: 13px 13px;
border-top: 1px solid #00C5A5;
background: #0009C5;
text-align: left;
}
.dropcc li:hover > a{
background: #00C5A5;
}
.dropcc li a:hover{
background: #008181;
}
#normalnavvvi li ul {
visibility: hidden;
perspective: 400px;
width: 250px;
}
#normalnavvvi li:hover ul{
visibility: visible;
}
#normalnavvvi ul li{
transform: rotateY(90deg);
transform-origin: 50% 0;
transition: .3s;
}
#normalnavvvi li:hover li{
transform: rotateY(0);
}
#normalnavvvi ul li:nth-child(2) {
transition-delay: .1s;
}
#normalnavvvi ul li:nth-child(3) {
transition-delay: .2s;
}
#normalnavvvi ul li:nth-child(4) {
transition-delay: .3s;
}
#normalnavvvi ul li:nth-child(5) {
transition-delay: .4s;
}
}
*/
*:first-child+html body {
padding-left: 1px;
}
#nav {
border-bottom: 4px solid #d3d3d3;
background-color: #999999;
display: none;
}
#topmenubox {
margin: 0 auto;
text-align: center;
width: 916px;
}
#topmenubox #topmenubtn {
display: none;
}
#topmenu ul,#topmenu li{
list-style-image: none;
list-style-type: none;
background-image: none;
}
#topmenu ul {
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,Verdana,'MS Pゴシック',sans-serif;
font-weight: 700;
overflow: hidden;
width: 900px;
padding: 10px 0;
}
#topmenu li {
border-left: 1px solid #d3d3d3;
border-right: 1px solid #777777;
padding: 0;
float: left;
width: 148px;
}
#topmenu li:last-child{
border-right: 1px solid #d3d3d3;
}
#topmenu li a {
list-style-image: none;
color: #fff;
display: block;
font-size: 1em;
text-shadow: 0 0 1px rgba(255,255,255,.3);
overflow: hidden;
padding: 3px;
text-align: center;
text-decoration: none;
}
#topmenu li a:hover {
text-decoration: underline;
}
@media screen and (max-width: 1000px) {
#topmenubox {
padding: 0;
width: auto;
}
#topmenu ul {
background: none repeat scroll 0 0 transparent;
display: table;
width: 100%;
clear: both;
margin: 0;
}
#topmenu li {
background: none repeat scroll 0 0 transparent;
display: table-cell;
float: none;
margin: 0;
padding: 0;
width: auto;
}
#topmenu li:before {
clear: both;
background-color: transparent;
content: "";
height: auto;
left: auto;
position: static;
top: auto;
width: auto;
}
#topmenu li a {
position: relative;
}
}
@media screen and (max-width: 640px) {
#nav {
border-bottom: none;
background-color: none;
display: block;
}
#topmenubox {
padding: 0;
position: relative;
margin: 0;
}
#topmenubox #topmenubtn {
color: #999999;
cursor: pointer;
display: block;
font-size: 10px;
height: 20px;
padding-top: 15px;
position: absolute;
right: 10px;
text-align: center;
top: -45px;
width: 40px;
}
#topmenubox #topmenubtn:before {
border-bottom: 3px solid #999999;
border-top: 3px solid #999999;
content: "";
height: 3px;
left: 7px;
position: absolute;
top: 0;
width: 26px;
}
#topmenubox #topmenubtn:after {
border-top: 3px solid #999999;
content: "";
height: 0;
left: 7px;
position: absolute;
top: 12px;
width: 26px;
}
#topmenu ul {
display: none;
table-layout: auto;
margin: 0;
padding: 0;
}
#topmenu ul.menuon {
display: block;
}
#topmenu li {
border-bottom: 1px solid #d3d3d3;
display: block;
text-align: left;
}
#topmenu li:last-child {
border-bottom: none;
}
#topmenu li a {
color: #fff;
padding: 8px 45px 8px 20px;
position: relative;
text-align: left;
}
#topmenu li a:before {
border-bottom: none;
border-left: none;
border-right: 2px solid #ffffff;
border-top: 2px solid #ffffff;
background-color: transparent;
height: 5px;
margin-top: -4px;
right: 20px;
top: 50%;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 5px;
}
#topmenu li:first-child a:after {
background-color: transparent;
left: 0;
width: 0;
}
#topmenu li:last-child{
border-right: none;
}
}
/*
==================================================
メインコンテンツ
==================================================
*/
/* 記事領域
==================================================
*/
#main {
float: right;
overflow: hidden;
word-wrap: break-word;
width: 680px;
}
@media screen and (max-width: 899px) {
#main {
width: 72.2222222222%;
}
}
@media screen and (max-width: 640px) {
#main {
float: none;
width: 100%;
}
}
#main .text, #text1, #text2, #text3, #text4, #text5, #text6, #text7, #text8, #text9, #text10, #space1, #space2 {
margin-bottom: 20px;
overflow: hidden;
padding: 10px;
}
/* 見出し
==================================================
*/
#main h2, #main h3 {
background-color: #000000;
margin-bottom: 5px;
padding: 5px 0;
}
#main h2 span, #main h3 span {
display: block;
border-left: 4px solid #dddddd;
color: #FFF;
font-size: 18px;
text-shadow: 0 0 1px rgba(255,255,255,.3);
margin: 2px 8px;
padding: 4px 0 0 8px;
}
#main .text h3, #text1 h3, #text2 h3, #text3 h3, #text4 h3, #text5 h3, #text6 h3, #text7 h3, #text8 h3, #text9 h3, #text10 h3, #space1 h3, #space2 h3 {
margin: 0 0 5px -10px;
}
#main h4 {
background-image: url(img/h4-border-Bottom.gif);
background-position: left bottom;
background-repeat: repeat-x;
margin: 5px auto;
position: relative;
}
#main h4 span {
background-image: url(img/h4.png);
background-color: #000000;
background-position: left 10px;
background-repeat: no-repeat;
color: #000000;
text-shadow: 0 0 1px rgba(153,153,153,.3);
display: block;
font-size: 17px;
padding: 3px 0 3px 12px;
position: relative;
}
#main h5 {
background-image: url(img/img/h5..png);
background-position: left top;
background-repeat: no-repeat;
color: #333333;
text-shadow: 0 0 1px rgba(51,51,51,.1);
font-size: 16px;
line-height: 150%;
margin: 3px auto;
padding-left: 28px;
}
#main h6 {
background-image: url(img/h6.png);
background-position: left 1px;
background-repeat: no-repeat;
color: #333333;
text-shadow: 0 0 1px rgba(51,51,51,.1);
font-size: 16px;
margin: 3px auto;
padding-left: 22px;
line-height: 140%;
}
#main .atn02 {
background-color: #f2f2f2;
background-image: url(img/atn_02.gif);
background-position: 14px 14px;
background-repeat: no-repeat;
margin: 20px 0 10px;
overflow: hidden;
padding: 20px 20px 20px 50px;
}
@media all and (-webkit-min-device-pixel-ratio: 1.5) {
#main .atn02 {
background-image: url(img/atn_02@2x.gif);
-webkit-background-size: 22px 32px;
background-size: 22px 32px;
}
}
#main .atn02 span {
border-bottom: 1px dashed #c2c2c2;
color: #4d4d4d;
font-weight: bold;
padding-bottom: 3px;
}
@media screen and (max-width: 640px) {
#main h2, #main h3 {
margin: 0;
}
#main .text h3, #text1 h3, #text2 h3, #text3 h3, #text4 h3, #text5 h3, #text6 h3, #text7 h3, #text8 h3, #text9 h3, #text10 h3, #space1 h3, #space2 h3 {
margin: 20px -10px 10px;
}
}
/*
==================================================
サイドメニュー
==================================================
*/
/* メニュー
==================================================
*/
#menu img{
max-width:100%;
height:auto;
}
#menu {
float: left;
overflow: hidden;
width: 310px;
}
#menu ul#newEntry, #menu ul#entryarchive, #rmenu ul#newEntry, #rmenu ul#entryarchive {
background-image: url(img/menubox_bg.gif);
background-position: center bottom;
background-repeat: repeat-x;
padding: 0 0 5px 0;
}
#menu .rankbox {
border-bottom: 1px solid #E6E6E6;
font-size: 12px;
margin-bottom: 10px;
padding-bottom: 10px;
}
#menu .rankbox img {
width: 250px;
}
.menubox {
margin-bottom: 25px;
}
.menulist {
margin-bottom: 0 !important;
overflow: hidden;
}
.menulist ul {
margin-bottom: 25px;
padding: 0 0 5px 0;
}
.menulist li {
background: none repeat scroll 0 0 transparent;
border-bottom: 1px solid #e6e6e6;
line-height: 150%;
padding: 0;
position: relative;
}
.menulist li a {
background-image: url(img/);
background-position: 1px 17px;
background-repeat: no-repeat;
color: #333333;
display: block;
font-size: 14px;
padding: 12px 0px 12px 0px;
text-decoration: none;
}
.menulist li a:hover {
color: #FF0A0A;
text-decoration: underline;
}
.menulist .l2 a {
background-image: url(img/menu_bg2.png);
background-position: 15px 18px;
font-weight: normal;
padding-left: 26px;
}
.menulist .l3 a {
background-image: url(img/menu_bg2.png);
background-position: 30px 18px;
font-weight: normal;
padding-left: 41px;
}
#menu .title, #rmenu .title, #menu h4, #rmenu h4 {
background-color: #000000;
border-bottom: 2px solid #fafafa;
overflow: hidden;
position: relative;
text-shadow: none;
margin: 0;
}
#menu .title span, #rmenu .title span, #menu h4 span, #rmenu h4 span {
background-image: url(img/menu-h4.png);
background-position: left 11px;
background-repeat: no-repeat;
color: #fff; text-shadow: 0 0 1px rgba(255,255,255,.3);
display: block;
font-size: 16px;
padding: 14px 8px 14px 34px;
line-height: 130%;
}
@media screen and (max-width: 1000px) {
#menu {
width: 24.4444444444%;
}
#column2 .menulist li a , .menulist .l2 a , .menulist .l3 a {
position: relative;
}
}
@media screen and (max-width: 640px) {
#menu {
float: none;
width: 100%;
}
#menu .title, #rmenu .title, #menu h4, #rmenu h4 {
margin-left: 0;
}
#menu .title span, #rmenu .title span, #menu h4 span, #rmenu h4 span {
font-size: 18px;
}
.menulist ul {
margin-bottom: 5px;
}
.menulist .l2,
.menulist .l3 {
display: none;
}
.menubox {
margin-bottom: 0;
}
#menu .title span, #rmenu .title span, #menu h4 span, #rmenu h4 span {
border-bottom: 1px solid #e6e6e6;
border-left: none;
border-right: none;
border-top: 1px solid #e6e6e6;
}
}
/* バナー領域
==================================================
*/
.bannerbox {
background-color: #FFF;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
behavior: url(css/PIE.htc);
margin-bottom: 10px;
position: relative;
}
.bannerbox ul {
padding: 5px;
}
.bannerbox li {
background: none repeat scroll 0 0 transparent;
margin-bottom: 5px;
padding: 0;
}
.bannerbox li a {
font-size: 15px;
}
.bannerbox li a img {
vertical-align: bottom;
}
@media screen and (max-width: 899px) {
.bannerbox li:before {
background-color: transparent;
content: "";
height: auto;
left: auto;
position: static;
top: auto;
width: auto;
}
.menulist li:before {
background-color: transparent;
}
}
@media screen and (max-width: 640px) {
.bannerbox li {
margin-bottom: 10px;
text-align: center;
}
}
/* 最新記事・アーカイブ
==================================================
*/
ul#newEntry li, ul#entryarchive li {
background: none repeat scroll 0 0 transparent;
border-bottom: 1px solid #E6E6E6;
font-size: 12px;
line-height: 140%;
padding: 15px 10px;
}
@media screen and (max-width: 899px) {
ul#newEntry li:before, ul#entryarchive li:before {
background-color: transparent;
content: "";
height: auto;
left: auto;
position: static;
top: auto;
width: auto;
}
}
/*
==================================================
フッター
==================================================
*/
#footer {
border-top: 3px solid #d3d3d3;
background-color: #000000;
color: #FFF;
font-size: 12px;
margin: 0 auto;
text-align: center;
}
#footer .inner {
margin: 0 auto;
overflow: hidden;
padding: 2px 0 2px;
width: 900px;
text-align: center;
font-size: 13px;
}
#footer a {
color: #FFF;
}
#footer p {
float: right;
overflow: hidden;
position: relative;
word-wrap: break-word;
}
#footlinkbox {
background-color: #e67a82;
padding: 10px 10px 5px;
text-align: center;
}
#footermenu {
ont-size: 0;
letter-spacing: -.40em;
line-height: 26px;
margin: 0 auto;
text-align: left;
max-width: 900px;
}
#footermenu span {
display: inline-block;
margin: 0 25px 5px 0;
*display: inline;
*zoom: 1;
}
#footermenu a {
border-right: 1px solid #d3d3d3;
color: #fff;
letter-spacing: normal;
line-height: 140%;
font-size: 12px;
padding-right: 25px;
text-decoration: none;
}
#footermenu a:hover {
text-decoration: underline;
}
#footer #footsub {
text-align: center;
max-width: 900px;
height: auto;
margin: 10px auto 0;
}
#footer .copyright {
display: block;
background-color: #000000;
line-height: 28px;
text-align: center;
font-size: 14px;
}
@media screen and (max-width: 899px) {
#footer .inner {
text-align: center;
max-width: 100%;
}
#footlinkbox {
padding: 15px 0 5px 10px;
}
#footermenu {
max-width: 100%;
}
}
@media screen and (max-width: 640px) {
#footer {
background-image: none;
border-top: none;
}
#footlinkbox {
margin-bottom: 0;
padding: 0;
}
#footermenu span {
border-bottom: 1px solid #d3d3d3;
display: block;
margin: 0;
}
#footermenu a {
border-right: none;
display: block;
font-size: 13px;
padding: 12px 24px 12px 10px;
position: relative;
text-decoration: none;
}
#footermenu {
position: static;
width: auto;
margin: 0;
padding: 0;
}
#footer .inner {
background-color: #999999;
padding: 0px 10px 10px 0;
line-height: 130%;
}
#footer #footsub {
text-align: center;
}
#footer #footsub a {
text-decoration: none;
}
#footer #footsub a:first-child {
border-left: none;
}
}
/*
==================================================
トップページ
==================================================
*/
#whatsnew {
margin-bottom: 20px;
position: relative;
}
#whatsnew .title {
background-color: #999999;
margin-bottom: 5px;
padding: 5px 0;
}
#whatsnew .title span {
background-image: url(img/whatsnew_title.png);
background-position: left top;
background-repeat: no-repeat;
display: block;
color: #FFF; text-shadow: 0 0 1px rgba(255,255,255,.3);
font-size: 18px;
font-weight: 600;
margin: 2px 0px;
padding: 4px 38px;
}
#whatsnew ul {
padding: 0;
}
#whatsnew ul li {
background: none repeat scroll 0 0 transparent;
border-bottom: 1px dotted #ccc;
font-size: 15px;
padding: 10px 15px;
position: relative;
}
#whatsnew ul li span {
padding-right: 10px;
}
@media screen and (max-width: 899px) {
#whatsnew .title {
position: relative;
}
#whatsnew ul li:before {
background-color: transparent;
}
}
@media screen and (max-width: 640px) {
#whatsnew {
background-color: #fbfbfb;
margin-bottom: 0;
padding: 10px 0 0;
}
#whatsnew .title {
margin-right: 0;
border-bottom: none;
}
#whatsnew ul {
background-color: #ffffff;
border-bottom: 1px solid #e6e6e6;
}
#whatsnew ul:last-child {
border-bottom: none;
}
#whatsnew ul li:last-child {
border-bottom: none;
}
#whatsnew ul li span {
color: #666666;
display: block;
padding-right: 0;
}
}
/*
==================================================
カテゴリーページ
==================================================
*/
#categorylist {
padding: 10px;
}
#categorylist .catbox {
background-color: #ebebeb;
margin-right: 10px;
margin-bottom: 30px;
overflow: hidden;
position: relative;
font-size: 15px;
_height: 1%;
}
#categorylist .thumb {
float: left;
padding: 0 20px 0 0;
}
#categorylist .thumb img {
vertical-align: bottom;
}
#categorylist .body {
overflow: hidden;
}
#categorylist .title {
background-image: url(img/h4-border-Bottom.gif);
background-position: left bottom;
background-repeat: repeat-x;
font-weight: 700;
margin-bottom: 10px;
overflow: hidden;
padding: 10px 15px 8px 15px;
}
#categorylist .title a {
background-image: url(img/category_title.png);
background-position: left 9px;
background-repeat: no-repeat;
color: #999999;
font-size: 18px;
line-height: 1.6;
text-decoration: none;
padding: 6px 22px 13px;
}
#categorylist p {
font-size: 15px;
line-height: 170%;
padding: 0 15px;
}
#categorylist .more {
float: right;
height: 30px;
margin: 10px 1px 1px 0;
padding: 0 15px 15px 0;
_height: 1%;
}
#categorylist .more a {
background-image: url(img/button_more2.png);
background-position: right 6px;
background-repeat: no-repeat;
display: block;
padding-right: 19px;
color: #999999;
}
#pagelist {
margin-bottom: 10px;
margin-top: 10px;
padding: 10px;
text-align: center;
}
#pagelist ul {
letter-spacing: -0.4em;
padding: 0;
}
#pagelist li {
background: none repeat scroll 0 0 transparent;
display: inline-block;
letter-spacing: normal;
list-style-type: none;
margin: 0 5px 10px;
padding: 0;
*display: inline;
*zoom: 1;
}
#pagelist a {
background-color: #fbfbfb;
border: 1px solid #e6e6e6;
color: #333333;
display: inline-block;
padding: 6px 15px;
text-align: center;
text-decoration: none;
*display: inline;
*zoom: 1;
}
#pagelist a:hover {
background-color: #333333;
color: #FFF;
}
@media screen and (max-width: 899px) {
#categorylist .more a {
background-position: right 4px;
display: block;
font-size: 15px;
height: 26px;
line-height: 24px;
overflow: hidden;
position: relative;
text-align: center;
text-indent: inherit;
}
#categorylist .more a:before {
border-bottom: none;
border-left: none;
border-right: 1px solid #ffffff;
border-top: 1px solid #ffffff;
content: "";
height: 4px;
margin-top: -2px;
position: absolute;
right: 16px;
top: 50%;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 4px;
}
#pagelist li:before {
background-color: transparent;
content: "";
height: auto;
left: auto;
position: static;
top: auto;
width: auto;
}
}
@media screen and (max-width: 640px) {
#categorylist .catbox {
padding: 15px;
}
#categorylist .thumb {
float: left;
padding: 0 15px 0 0;
}
#categorylist .thumb img {
max-width: 100px;
}
#categorylist .title {
padding: 5px 0;
}
#categorylist .title a {
font-size: 16px;
background-position: left 5px;
line-height: 1.6;
padding: 4px 22px 15px;
}
#categorylist p {
font-size: 14px;
line-height: 150%;
}
}
/*
==================================================
エントリーページ
==================================================
*/
#entrylist {
margin-right: 10px;
margin-bottom: 20px;
background-color: #fff;
}
#entrylist .inner {
overflow: hidden;
text-align: left;
}
#entrylist h4 {
background-image: none;
background-color: #000;
margin-bottom: 5px;
padding: 5px 0;
}
#entrylist h4 span {
background-image: url();
background-position: left 2px;
background-repeat: no-repeat;
display: block;
color: #FFF; text-shadow: 0 0 1px rgba(255,255,255,.3);
line-height: 32px;
font-size: 18px;
margin: 2px 8px 2px 0;
padding: 4px 8px 2px 38px;
}
#entrylist dl {
overflow: hidden;
position: relative;
top: -1px;
*height: 1%;
}
#entrylist dt {
border-top: 1px dotted #ccc;
margin: 0 10px;
padding: 15px 5px;
position: relative;
*height: 1%;
}
#entrylist dt:first-child {
border-top: none;
}
#entrylist dt a {
background-image: url(img/entry_title.png);
background-position: left 4px;
background-repeat: no-repeat;
display: inline-block;
font-size: 15px;
font-weight: 500;
line-height: 150%;
padding: 1px 0 1px 19px;
*display: inline;
*zoom: 1;
}
#entrylist dd {
font-size: 15px;
line-height: 150%;
margin-top: -10px;
padding: 0 10px 15px 25px;
}
#searchresult {
margin-bottom: 20px;
overflow: hidden;
padding: 10px;
}
#relNavigate {
margin-bottom: 15px;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
}
#relNavigate a {
font-size: 14px;
font-weight: 700;
margin-left: 10px;
margin-right: 10px;
}
@media screen and (max-width: 640px) {
#entrylist {
margin: 0;
padding: 0;
}
#entrylist h4 {
margin-left: -10px;
padding: 8px;
}
#entrylist h4 span {
font-size: 18px;
}
#entrylist dl {
border-bottom: none;
padding: 0 5px;
top: 0;
}
#entrylist dt {
padding: 15px 5px;
}
#entrylist dt:first-child {
border-top: none;
}
#entrylist dt a {
font-size: 15px;
}
#entrylist dt a:hover {
position: relative;
}
#entrylist dd {
font-size: 14px;
line-height: 140%;
padding: 0 5px 15px 20px;
}
#relNavigate a {
background-color: #FBFBFB;
color: #333333;
display: inline-block;
height: 40px;
line-height: 40px;
position: relative;
text-decoration: none;
width: 35%;
z-index: 0;
}
#relNavigate a:hover {
position: relative;
}
#relNavigate a:first-child {
border-bottom: 1px solid #E6E6E6;
border-right: 1px solid #E6E6E6;
border-top: 1px solid #E6E6E6;
}
#relNavigate a:last-child {
border-bottom: 1px solid #E6E6E6;
border-left: 1px solid #E6E6E6;
border-top: 1px solid #E6E6E6;
}
#relNavigate a:before {
background-color: #FBFBFB;
content: "";
height: 29px;
position: absolute;
top: 5px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 29px;
z-index: -1;
}
#relNavigate a:first-child:before {
border-bottom: 1px solid #E6E6E6;
border-left: 1px solid #E6E6E6;
left: -15px;
}
#relNavigate a:last-child:before {
border-right: 1px solid #E6E6E6;
border-top: 1px solid #E6E6E6;
right: -15px;
}
}
/*
==================================================
サイトマップページ
==================================================
*/
#sitemaps ul {
margin: 0;
padding: 5px 10px;
}
#sitemaps li {
background-image: none;
line-height: 0;
padding: 0;
}
#sitemaps .l1 {
margin-top: 10px;
}
#sitemaps .l2 {
margin-top: 5px;
}
#sitemaps .l3 {
margin-top: 5px;
}
#sitemaps li a {
background-image: url(img/menu_bg.png);
background-position: left 8px;
background-repeat: no-repeat;
display: inline-block;
line-height: 180%;
list-style-image: none;
list-style-type: none;
padding-left: 12px;
*display: inline;
*zoom:1;
color: #333;
text-decoration: none;
}
#sitemaps .l1 a {
font-size: 16px;
font-weight: 700;
}
#sitemaps .l2 a {
background-image: url(img/menu_bg2.png);
font-size: 14px;
margin-left: 25px;
}
#sitemaps .l3 a {
background-image: url(img/menu_bg2.png);
background-position: left 6px;
font-size: 12px;
margin-left: 45px;
}
@media screen and (max-width: 640px) {
#sitemaps ul {
padding: 0 10px;
}
#sitemaps li {
border-bottom: 1px solid #ddd;
}
#sitemaps .l1,
#sitemaps .l2,
#sitemaps .l3 {
margin-top: 0;
}
#sitemaps li a {
display: block;
padding: 12px 10px 12px 25px;
text-decoration: none;
}
#sitemaps .l1 a {
background-position: 10px 18px;
line-height: 1.5;
}
#sitemaps .l2 a {
margin-left: 0;
background-position: 25px 20px;
padding: 12px 40px;
}
#sitemaps .l3 a {
font-size: 13px;
background-position: 2px 16px;
padding: 10px 15px;
}
#sitemaps li a:before {
left: 20px;
top: 20px;
}
#sitemaps .l2 a:before {
left: auto;
margin-top: -3px;
right: 20px;
top: 50%;
}
#sitemaps .l3 a:before {
left: 50px;
}
}
/*
==================================================
フリースペース
==================================================
*/
#space1, #space2 { margin-bottom: 25px }
#space3, #space4, #space5, #space6 {
line-height: 130%;
padding: 10px;
}
.grayline{
border: 1px solid #CCCCCC;
margin: 10px;
}
.graybg{
margin: 10px;
}
#main .grayline{
margin: 10px;
padding:10px;
margin-bottom:15px;
}
#menu .grayline{
font-size:90%;
padding:8px;
margin-bottom:15px;
}
}
/*
==================================================
ブログモード
==================================================
*/
.blog {
border-bottom-color: #e6e6e6;
border-bottom-style: solid;
border-bottom-width: 1px;
margin-bottom: 15px;
overflow: hidden;
padding: 10px;
}
.blog .thumb {
float: left;
margin-right: 15px;
}
.blog .thumb img { width: 125px; }
.blog .title {
background-image: url(img/h6.png);
background-position: 10px 1px;
background-repeat: no-repeat;
color: #333333;
text-shadow: 0 0 1px rgba(51,51,51,.1);
font-size: 16px;
margin: 3px auto;
padding-left: 34px;
line-height: 140%;
}
.blog .title a { color: #333; }
.blog .info {
color: #666;
margin-bottom: 10px;
padding: 0 10px;
}
.blog .info a { color: #666; }
.blog .body {
line-height: 150%;
overflow: hidden;
padding: 0 10px;
}
.blog .more {
font-weight: 700;
margin-bottom: 10px;
margin-top: 10px;
padding-right: 5px;
text-align: right;
}
/*
==================================================
サイト内検索
==================================================
*/
#searchresult dt {
font-size: 14px;
padding: 5px 0;
}
#searchresult dd {
border-bottom-color: #e6e6e6;
border-bottom-style: solid;
border-bottom-width: 1px;
line-height: 150%;
margin: 0 0 10px;
padding-bottom: 15px;
}
#searchresult b {
color: #0066CC;
}
@media screen and (max-width: 640px) {
#searchresult dt {
padding: 15px 10px 5px;
}
#searchresult dd {
margin: 0 0 0;
padding: 0 10px 15px;
}
}
/*
==================================================
リンク集
==================================================
*/
#linklist {
margin-bottom: 20px;
overflow: hidden;
padding: 10px;
}
#linklist dt {
font-size: 14px;
padding: 5px 0;
}
#linklist dd {
border-bottom-color: #e6e6e6;
border-bottom-style: solid;
border-bottom-width: 1px;
line-height: 130%;
margin: 0 0 10px;
padding-bottom: 15px;
}
/*
==================================================
ポイント
==================================================
*/
#main .point1, #main .point2, #main .point3, #main .point4, #main .point5, #main .point6, #main .point7, #main .point8, #main .point9, #main .point10 {
background-position: left top;
background-repeat: no-repeat;
color: #333333;
font-size: 20px;
font-weight: 700;
height: auto;
line-height: 140%;
margin-bottom: 3px;
margin-top: 15px;
padding: 13px 0 10px 55px;
*zoom: 1;
}
#main .point1 { background-image: url(img/point1.png); }
#main .point2 { background-image: url(img/point2.png); }
#main .point3 { background-image: url(img/point3.png); }
#main .point4 { background-image: url(img/point4.png); }
#main .point5 { background-image: url(img/point5.png); }
#main .point6 { background-image: url(img/point6.png); }
#main .point7 { background-image: url(img/point7.png); }
#main .point8 { background-image: url(img/point8.png); }
#main .point9 { background-image: url(img/point9.png); }
#main .point10 { background-image: url(img/point10.png); }
@media all and (-webkit-min-device-pixel-ratio: 1.5) {
#main .point1 { background-image: url(img/point1@2x.png); }
#main .point2 { background-image: url(img/point2@2x.png); }
#main .point3 { background-image: url(img/point3@2x.png); }
#main .point4 { background-image: url(img/point4@2x.png); }
#main .point5 { background-image: url(img/point5@2x.png); }
#main .point6 { background-image: url(img/point6@2x.png); }
#main .point7 { background-image: url(img/point7@2x.png); }
#main .point8 { background-image: url(img/point8@2x.png); }
#main .point9 { background-image: url(img/point9@2x.png); }
#main .point10 { background-image: url(img/point10@2x.png); }
#main .point1, #main .point2, #main .point3, #main .point4, #main .point5, #main .point6, #main .point7, #main .point8, #main .point9, #main .point10 {
-webkit-background-size: 46px 50px;
background-size: 46px 50px;
}
}
/*
==================================================
ランキング
==================================================
*/
/* メインコンテンツ用ランキング
==================================================
*/
#main .point1, #main .point2, #main .point3, #main .point4, #main .point5, #main .point6, #main .point7, #main .point8, #main .point9, #main .point10 { border: none; }
#main .rank1, #main .rank2, #main .rank3, #main .rank4, #main .rank5, #main .rank6, #main .rank7, #main .rank8, #main .rank9, #main .rank10 { border: none; height: auto; }
#main .rank {
margin-bottom: 20px;
position: relative;
}
#main .rank-container {
background-color: #f1f1ee;
padding: 5px;
position: relative;
}
#main .rank-inner {
background-color: #fdfdfd;
border: 1px solid #e6e6e4;
overflow: hidden;
padding: 10px 20px 16px 20px;
}
#main .rank1,#main .rank2,#main .rank3,#main .rank4,#main .rank5,#main .rank6,#main .rank7,#main .rank8,#main .rank9,#main .rank10{
background-position: left 6px;
background-repeat: no-repeat;
border: medium none;
color: #333333;
text-shadow: 0 0 1px rgba(0,102,204,.1);
font-size: 26px;
height: auto;
line-height: 100%;
margin-bottom: 6px;
margin-top: 6px;
*zoom: 1;
}
#main .rank1,#main .rank2,#main .rank3{
padding: 14px 0 10px 64px;
}
#main .rank4,#main .rank5,#main .rank6,#main .rank7,#main .rank8,#main .rank9,#main .rank10{
padding: 15px 0 14px 60px;
}
#main .rank .rank1,#main .rank .rank2,#main .rank .rank3,#main .rank .rank4,#main .rank .rank5,#main .rank .rank6,#main .rank .rank7,#main .rank .rank8,#main .rank .rank9,#main .rank .rank10{
margin: 0 10px 10px 0;
}
#main .rank1 { background-image: url(img/rank1.png); }
#main .rank2 { background-image: url(img/rank2.png); }
#main .rank3 { background-image: url(img/rank3.png); }
#main .rank4 { background-image: url(img/rank4.png); }
#main .rank5 { background-image: url(img/rank5.png); }
#main .rank6 { background-image: url(img/rank6.png); }
#main .rank7 { background-image: url(img/rank7.png); }
#main .rank8 { background-image: url(img/rank8.png); }
#main .rank9 { background-image: url(img/rank9.png); }
#main .rank10 { background-image: url(img/rank10.png); }
#main .rankbox {
background-image: url(img/border-Bottom.gif);
background-position: center top;
background-repeat: repeat-x;
overflow: hidden;
padding-top: 20px;
}
@media all and (-webkit-min-device-pixel-ratio: 1.5) {
#main .rank1 { background-image: url(img/rank1@2x.png); }
#main .rank2 { background-image: url(img/rank2@2x.png); }
#main .rank3 { background-image: url(img/rank3@2x.png); }
#main .rank4 { background-image: url(img/rank4@2x.png); }
#main .rank5 { background-image: url(img/rank5@2x.png); }
#main .rank6 { background-image: url(img/rank6@2x.png); }
#main .rank7 { background-image: url(img/rank7@2x.png); }
#main .rank8 { background-image: url(img/rank8@2x.png); }
#main .rank9 { background-image: url(img/rank9@2x.png); }
#main .rank10 { background-image: url(img/rank10@2x.png); }
#main .rank1,#main .rank2,#main .rank3 {
-webkit-background-size: 59px 44px;
background-size: 59px 44px;
}
#main .rank4,#main .rank5,#main .rank6,#main .rank7,#main .rank8,#main .rank9,#main .rank10 {
-webkit-background-size: 49px 53px;
background-size: 49px 53px;
}
}
#main .rankbox .rankbox-inner {
overflow: hidden;
}
#main .rankbox .feature {
border-bottom: 1px solid #ddd;
margin-bottom: 5px;
padding-bottom: 5px;
overflow: hidden;
font-size: 16px;
}
#main .rankbox .feature span {
font-weight: 700;
}
#main .rankbox .float-l img, #main .rankbox .float-r img {
margin: 0 20px 0 0;
padding: 0;
max-width:280px;
height:auto;
}
#main .rankbox .rankbox-inner p {
color: #333;
font-size: 15px;
text-shadow: 0 0 1px rgba(51,51,51,.1);
line-height: 150%;
overflow: hidden;
padding-bottom: 10px;
}
#main .rankbox .rank-table {
clear: both;
width: 100%;
border-left: 1px solid #ddd;
border-right: 1px solid #ddd;
}
#main .rankbox .rank-table th, #main .rankbox .rank-table td {
border-bottom: 1px solid #ddd;
border-left: medium none;
border-right: medium none;
border-top: 1px solid #ddd;
padding: 5px 15px;
text-align: left;
vertical-align: middle;
font-size: 15px;
}
#main .rankbox .rank-table th {
background-color: #f5f5f5;
}
#main .rankbox .rank-table td {
color: #333;
}
#main .rank .comment {
background-color: #f1f1ee;
margin-top: 20px;
padding: 5px;
}
#main .rank .comment .comment-inner {
border: 1px solid #e6e6e4;
background-color: #fff;
position: relative;
}
#main .rank .comment .comment-tit {
background-image: url(img/comment_bg.png);
background-position: 10px 12px;
background-repeat: no-repeat;
padding: 10px 5px 0px 5px;
position: relative;
top: -5px;
font-size: 17px;
color: #771028;
text-shadow: 0 0 1px rgba(119,16,40,.1);
}
#main .rank .comment .comment-tit span {
border-bottom: 1px solid #e6e6e4;
display: block;
font-size: 18px;
font-weight: 700;
line-height: 130%;
padding: 10px 10px 6px 40px;
position: relative;
}
#main .rank .comment p {
font-size: 15px;
line-height: 160%;
padding: 0 15px 10px;
}
#main .rank .more {
font-size: 0;
letter-spacing: -.40em;
overflow: hidden;
padding: 20px 0 15px;
position: relative;
text-align: center;
}
#main .rank .more span {
display: inline-block;
font-size: 14px;
height: 53px;
letter-spacing: normal;
margin-right: 20px;
vertical-align: bottom;
width: 254px;
*display: inline;
*zoom:1;
}
#main .rank .more a {
background-image: url(img/button_more.png);
background-position: left top;
background-repeat: no-repeat;
display: block;
height: 53px;
overflow: hidden;
text-indent: -9999px;
}
#main .rank .more span.official {
margin-right: 0;
}
#main .rank .more span.official a {
background-image: url(img/button_official.png);
}
@media screen and (max-width: 899px) {
#main .rankbox-inner {
padding: 10px 0 16px 0;
line-height: 110%;
}
#main .rank1,#main .rank2,#main .rank3{
padding: 14px 0 5px 64px;
}
#main .rank .more span {
display: block;
font-size: 14px;
height: 45px;
letter-spacing: normal;
margin: 0 auto 20px;
vertical-align: bottom;
width: 90%;
}
#main .rank .more span.official {
margin: 0 auto;
}
#main .rank .more a {
background-image: url(img/button_more_icon.png);
background-position: 5% center;
background-color: #3e70a7;
-moz-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-webkit-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-ms-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-o-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
color: #ffffff;
display: block;
font-size: 16px;
height: 45px;
line-height: 45px;
margin: 0 auto;
overflow: hidden;
position: relative;
text-align: center;
text-decoration: none;
text-indent: inherit;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
width: 100%;
}
#main .rank .more span.official a {
background-image: url(img/button_official_icon.png);
background-position: 5% 45%;
background-color: #e5a62e;
-moz-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-webkit-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-ms-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
-o-box-shadow: 0px 0px 5px 0px rgba(78, 78, 78, 0.35);
text-shadow: 1px 1px 2px rgba(240, 155, 24, 0.5);
}
}
@media screen and (max-width: 640px) {
#main .rank1, #main .rank2, #main .rank3, #main .rank4, #main .rank5, #main .rank6, #main .rank7, #main .rank8, #main .rank9, #main .rank10 { font-size:20px; }
#main .rankbox .rankbox-inner .float-l,
#main .rankbox .rankbox-inner .float-r {
float: none;
overflow: hidden;
padding-bottom: 10px;
text-align: center;
}
#main .rank-inner {
margin: 0;
padding: 10px 12px;
}
#main .rank1,#main .rank2,#main .rank3 {
padding-top: 18px;
padding-bottom: 14px;
line-height: 100%;
}
#main .rank4,#main .rank5,#main .rank6,#main .rank7,#main .rank8,#main .rank9,#main .rank10{
padding-top: 18px;
padding-bottom: 18px;
line-height: 100%;
}
}
/* メニュー用ランキング
==================================================
*/
#menu .rank1,#menu .rank2,#menu .rank3,#menu .rank4,#menu .rank5{
background-position: left top;
background-repeat: no-repeat;
border: medium none;
color: #333333;
font-size: 14px;
font-weight: 700;
height: auto;
line-height: 150%;
margin: 0;
}
#menu .rank1,#menu .rank2,#menu .rank3{
padding: 18px 0 18px 65px;
}
#menu .rank4,#menu .rank5{
padding: 10px 0 15px 65px;
}
#menu .rank1 { background-image: url(img/rank1.png); }
#menu .rank2 { background-image: url(img/rank2.png); }
#menu .rank3 { background-image: url(img/rank3.png); }
#menu .rank4 { background-image: url(img/rank4.png); }
#menu .rank5 { background-image: url(img/rank5.png); }
/*
==================================================
1カラムレイアウト
==================================================
*/
#column1 {
background-image: url(img/column_bg.gif);
background-position: center top;
background-repeat: no-repeat;
text-align: center;
}
#column1 #menu, #column1 #main {
float: none;
width: auto;
}
#column1 #main {
margin-left: 0;
padding-bottom: 20px;
}
#column1 #menu {
margin-right: 10px;
}
#column1 #menu .menulist {
padding: 0;
}
#column1 #menu .menubox {
padding-top: 10px;
}
#column1 #menu ul {
background: none repeat scroll 0 0 transparent;
letter-spacing: -0.4em;
padding: 0;
}
#column1 #menu li {
background-image: url(img/menu_bg.png);
background-position: left 5px;
background-repeat: no-repeat;
border: none;
display: inline-block;
letter-spacing: normal;
padding: 0 0 0 4px;
*display: inline;
*zoom: 1;
}
#column1 #menu li a , #column1 #menu #newEntry li a {
background: none repeat scroll 0 0 transparent;
display: inline;
font-weight: 400;
padding: 0;
text-decoration: underline;
}
#column1 #menu li a:hover , #column1 #menu #newEntry li a:hover {
text-decoration: none;
}
#column1 #menu .menulist li a, #column1 #menu .menulist li.l2 a, #column1 .menulist #menu li.l3 a {
margin: 0 5px;
padding: 0 5px;
}
#column1 #menu ul#newEntry li, #column1 #menu ul#entryarchive li, #column1 #rmenu ul#newEntry li, #column1 #rmenu ul#entryarchive li {
margin: 0 5px;
padding: 0 5px;
background-image: none;
}
@media screen and (max-width: 899px) {
#column1 {
background: none repeat scroll 0 0 transparent;
}
}
@media screen and (max-width: 640px) {
#column1 #main {
margin-left: 0;
padding-bottom: 0;
}
#column1 #menu {
margin-right: 0;
}
#column1 #menu ul {
letter-spacing: normal;
padding: 0 0 5px;
position: relative;
}
#column1 #menu ul#newEntry, #menu ul#entryarchive, #rmenu ul#newEntry, #rmenu ul#entryarchive {
background: none repeat scroll 0 0 transparent;
padding: 0 0 10px 0;
position: relative;
}
#column1 #menu .menubox {
padding-top: 0;
}
#column1 .menulist ul {
background: none repeat scroll 0 0 transparent;
position: relative;
}
#column1 #menu li {
background: none repeat scroll 0 0 transparent;
border-bottom: 1px solid #e6e6e6;
line-height: 150%;
padding: 0;
position: relative;
display: block;
}
#column1 #menu .menulist .l2, #column1 #menu .menulist .l3 {
display: none;
}
#column1 #menu li a {
background-image: url(img/menu_bg.png);
background-position: 20px 17px;
background-repeat: no-repeat;
color: #333333;
display: block;
font-size: 14px;
padding: 12px 10px 12px 35px;
text-decoration: none;
}
#column1 #menu li a:hover {
color: #999999;
text-decoration: underline;
}
#column1 #menu .menulist li a, #column1 #menu .menulist li.l2 a, #column1 .menulist #menu li.l3 a {
margin: 0;
padding: 12px 10px 12px 35px;
}
#column1 #menu ul#newEntry li, #column1 #menu ul#entryarchive li, #column1 #rmenu ul#newEntry li, #column1 #rmenu ul#entryarchive li {
margin: 0;
padding: 15px 10px;
}
}
/*
==================================================
2カラムレイアウト
==================================================
*/
#column2 {
text-align: center;
}
@media screen and (max-width: 899px) {
#column2 {
background: none repeat scroll 0 0 transparent;
}
}
/*
==================================================
レイアウト切り替え用スタイル(後で削除)
==================================================
*/
#column1 #rmenu, #column2 #rmenu, #column1 #space3, #column1 #space4,#column1 .bannerbox,#column1 #submenu { display: none; }
#headerbox { height: auto !important; }
#header .desc {
}body{
}
#header{ height: ; }
#headerbox { }
#header h2 ,#header .title, #header .title a{
}
#header h2 a, #header h2 a:visited,#header .title a,#header .title a:visited{}
#header #headertxt {
}
#main{ float: left; }
#column2 #menu,#column3 #menu{ float: right; }
#column3 #rmenu { float: left; }
#column3 #layoutbox { float: right; }
#column3 #main { float: left; }
/*
#wrapper{}
#topmenu{}
#threebox{}
#main{}
#menu{}
#rmenu{}
*/
div.backtotop {
position:fixed;
bottom:20px;
right:15px;
z-index: 9000;
}
div.backtotop a {
display:block;
width:30px;
height:30px;
line-height:30px;
padding:20px;
color:#FFF;
font-weight:bold;
background-color:#333;
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
}
.nav {
padding: 0 px;
margin: 0 auto0px;
width: auto;
}
.fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
}
#layoutbox{
margin: 0 auto;
padding: 0px 0 50px;
position: relative;
background-color: #FFF;
width: 1000px;
}
@media screen and (max-width: 1000px) {
#layoutbox{
margin: 0 auto;
padding: 0px 0 50px;
position: relative;
background-color: #FFF;
width: 100%;
}
}
以降の調整、修正でしょうか?
折を見ては見直します
- (2017/06/28)エントリーページですを更新しました

