トップのみ一カラムの動画背景サイト設置手順
2014 1013
tuber.jsプラグインは日本人が開発 公開しているものです
でもセンスは良いので海外ブログみたいな構築ができます
どんなものかはこちらでご確認ください
http://orememo-v2.tumblr.com/post/88427425742/youtube
サイト内に 設置方法は解説されておりますが
手順道理進めてもシリウスでは作動しません
開発者は高度なプログラミング技術者でサイトテンプレートなど
複雑なブロック要素を簡単に組み立ててしまうほどの方でしょうから
シリウスなんてソフトのことは頭にないんでしょうね
ですので配布サイトでは解説されてない
異なる手段で進めます
解説はHTMLテンプレート対象としているみたいですが
シリウスはHTMLテンプレートであるものの ソフトとして構築されているため
適合手段が異なります
当該解説ではシリウスに設置できた実例手順です
では最初の前置きです
サイト構成ですがトップページで反映させます
サイトがが3カラムでもトップページは一カラムになってしまいます
サイドにあるメニューは 枠が外され実時リンクとして一番下に移動します
記事中に大文字で文字リンク 画像リンクは可能です
トップページの構成は 他ページは影響しません
ですのでトップページのみ 印象派のデザインにできますが
他ページとの落差もお考えになられてください
配布サイトでおおよその情報は 把握できたかと思います
配布サイトのデモソースをご覧いただくとご理解できますが
jqueryプラグインは2-0min.jsを設置ておりますね
他プラグインでも使用可能でしょうが もしやの手違いを防ぐため
同じ形式を選択します
jquery-2-0min.jsをダウンロードしましょう
こちらからダウンロード
http://blog.jquery.com/2013/04/18/jquery-2-0-released/
つぎに配布サイト内にある 指定の
jquery.tuber.jsもダウンロードしてください
ダウンロードしましたら解凍してシリウス機能で全てをアップロード
jquery-2-0も同時にアップロードします
プレビューでは構成は確認できますが 動画は見られませんが
それでも確認しながら作業したい方はシリウスデータに
同ファイルを入れてください
HTML配置
ページ全体の背景に動画を載せたverを使います
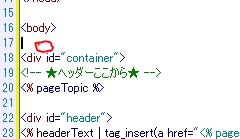
配布サイトのデモページを開いてソースを確認します
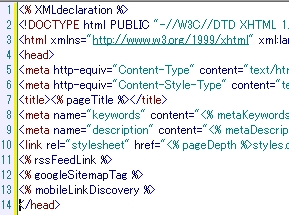
一番上から /headまでコピーします
つぎにシリウスのHTMLを開きます
一番上から/headまでを削除してデモサイトソースを貼り付けます
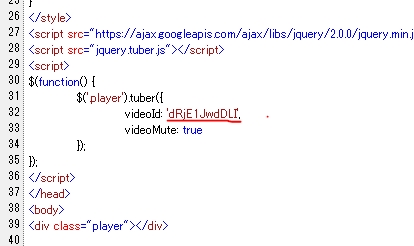
ソースの中にユーチューブ動画のIDがあります 赤印の箇所
以下の箇所を取り付けたいユーチューブ動画のIDに書き換えるのです
videoId: dRjE1JwdDLI
IDは ユーチューブサイトで指定した動画が表示された際
左上のURL内にあります
赤印の箇所がIDで 切り取って張り替えてください![]()
デモソースに戻ります
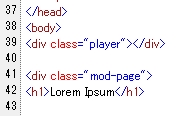
BODY下にある
<div class="player"></div>
を シリウステンプレートに戻り BODY下に張り付け
記事カラムでの作業
<div class="mod-page">は
記事内の一番上に貼り付け
記事内はスクリーンモードとなります
その囲いががmod指定です
以下コードは記事の巻末に張り付け
<!-- /mod-page --></div>
サイト巻末に
</body>貼り付け
サイドメニューはスクリーン下にされます

ヘッダー画像を入れたい方は記事の上部にがzぷコードを
貼り付けます
ですが 記事を含めて左よせの構成となりますが
シリウス機能の文字位置指定で中央寄せができます
尚 ファイルのカスタマイズは配布サイトを参照願います
今回の手順は 通常の手順ではありません
なぜかというと 通常の手順ではシリウスに適合しないのか?
正常作動に至りませんでした
スポンサーリンク
 サイトマップ
サイトマップ